Web Sitesi Planlama Süreçleri
İyi bir web sitesi hazırlamada, web sitesi planlama süreçleri önemlidir. Süreç demek, planlama demektir. Planlama yapılmadan yapılan iş, her zaman için başarısızlığa mahkumdur. Biz de bu yazımızda, iyi bir web sitesi tasarlanırken, hangi aşamalar uygulanır konusunu işleyeceğiz. Keyifli okumalar.
Web Sitesi Geliştirme Aşamaları
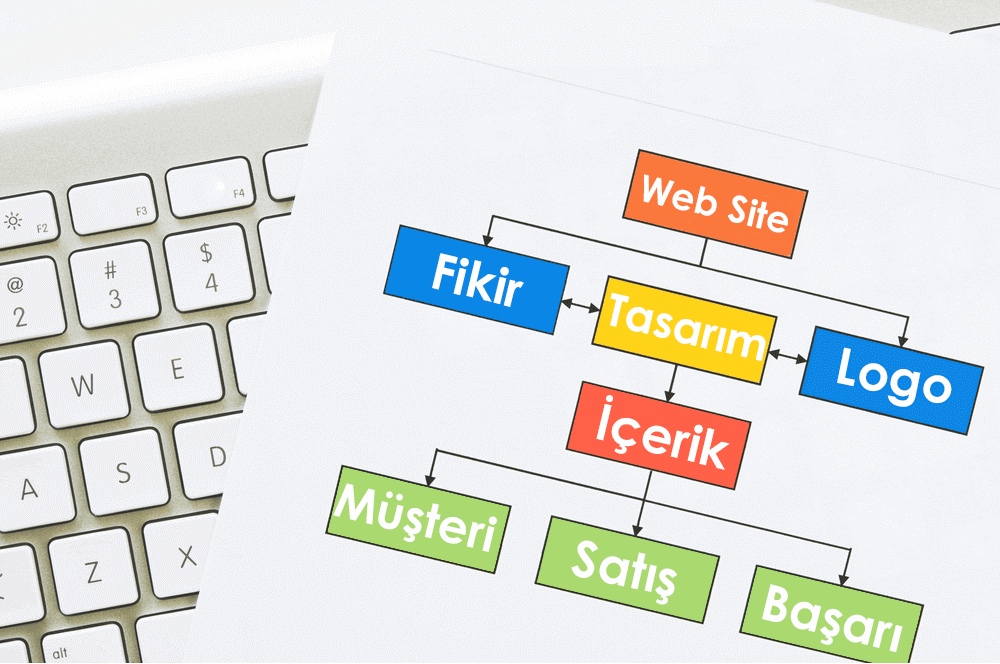
Web sitesi tasarlanmadan önce bilgi toplamak önceliktir. Toplanan bilgiye göre planlama yapılır. Web sitesi geliştirme aşamaları, aşağıdaki 5 maddeyi içerir:
- Bilgi toplama,
- Planlama,
- Tasarım,
- Geliştirme,
- Test ve teslim aşaması
Bilgi Toplama Aşaması: Farklı konulara sahip birçok internet sitesi, internet ortamında bulunmaktadır. Konunun türüne göre tasarım da şekillenir. Mesela E-ticaret sitesi yapılacaksa, E-ticaret sitesinin faaliyet konusu hakkında bilgi sahibi olmak gerekir. Çünkü bu tür sitede kullanılacak materyaller ve anahtar kelimeler, diğer sitelerden farklı olacaktır. Bilgi toplama süreci, site yapılacak kişiden bilgi edinmekle başlar. Daha sonra rakip sitelerin içerikleri hakkında bilgi toplanır. Burada amaç, siteyi taklit etmek değil, rakip siteden daha iyi bir site yapmaktır.
Hedef önemlidir. Siteyi neden hazırlıyorsunuz? Hazırlamaktaki amacınız nedir? Gibi soruların cevaplarını bularak, daha çabuk sonuç elde edebilirsiniz. Hedef kitle de, sitenin oluşturuluş amacı ile yakından ilgilidir. Sonuçta hedef kitlenin beğenisine uygun internet sitesi tasarlanacaktır.
Oluşturulacak internet sitesinde hangi bilgilerin yer alacağı, içerik tasarımı ile ilgilidir. Sitede kullanılacak görseller, videolar ve yazınsal materyallere, sitenin amacına göre yön verilir.
Planlama Aşaması: Toplanan bilgilerin işlendiği aşamadır. Bu aşamada, sitenin iskeleti ve haritası oluşturulur. İnternet sitesinin ana konuları listelenir. Daha sonra tasarım aşamasına geçilir.
Tasarım Aşaması: Daha çok internet sitesinin ara yüz tasarımının yapıldığı aşamadır. Materyallerin sayfalardaki yerleşimi ayarlanır. Hangi renklerin kullanılacağına karar verilir. Ayrıca, menü öğeleri ana sayfada ve diğer sayfalarda konumlandırılır. Sitenin faaliyet konusuna göre internet sitesinin ara yüz tasarımı da farklı olacaktır. Mesela, kurumsal bir site tasarımına, gençler ilgi göstermeyecektir. Daha çok iş adamları ve ticaretle uğraşan büyük şirket patronları, bu tarz siteyle ilgileneceklerdir.
Müşteriden alınan bilgiler doğrultusunda, ön taslak çalışma hazırlanır. Taslak, internet sitesinin nasıl görüneceğine dair, tasarımcıya fikir verir.
Geliştirme Aşaması: Sitenin son haline geldiği aşamadır. Web tasarımcısı, taslak çalışmada hazırladığı tüm öğeleri, uygun olan yerlere yerleştirerek, siteyi işlevsel hale getirir. İlk önce ana sayfa oluşturulur. Daha sonra diğer alt sayfalar şekillendirilir.
Test ve Teslim Aşaması: Küçük rötuşlar gerçekleştirildikten sonra, internet sitesinin düzgün çalışıp, çalışmadığı kontrol edilir. Siteye son hali verilir ve test yayınına alınır. Web yazılımcılar, genelde oluşturdukları internet sitesini test etmek için test alan adı kullanırlar. Siteyi buraya taşıyarak, nasıl göründüğüne bakarlar.
Test yayınında internet sitesinin mobil uyumlu olup olmadığına bakılır. Ayrıca tüm tarayıcılarla uyumu kontrol edilir. Ara yüz tasarımı da kontrol edilen unsurlar arasında yer alır. Mesela, resimlerin yerli yerinde olup olmadığı ve menülerin düzgün görünüp görünmediği, bu aşamada test edilir.
Test aşaması tamamlandıktan sonra, web tasarımcı internet sitesindeki tüm dosyaları, gerçek alan adına FTP protokolü kullanarak aktarır. Bu aşamadan sonra son bir test yapılır. Son testin amacı, FTP protokolü ile aktarılan dosyalarda eksiklik ya da hata olup olmadığını kontrol içindir.
Son olarak site fiili olarak yayın hayatına başlar ve müşteriye teslim edilmiş olur.
Web Sitesi Proje Taslağı
İlk defa internet sitesi tasarlayanlar için hazırlanan Microsoft Visual Studio Ultimate programı idealdir. Genelde kodlama bilgisi olanlar, bu program yardımıyla web sitesi proje taslağı oluştururlar. Daha sonra program yardımıyla, taslağa son şeklini verirler. Siteyi yayına almadan önce, yukarıda maddeler halinde verdiğimi işlemleri uygularlar.
Web Projesi Yapım Aşamaları
Visual Studio programı aslında acemi diyebileceğimiz web tasarımcılar tarafından kullanılır. Uzman olan tasarımcılar ise web sitelerini, HTML kodlama sistemini kullanarak yaparlar. Tabi ki işin içine CSS kodlama dili de girmektedir. Yani her iki kodlama dili de profesyonel web sitesi yapımı için kullanılır. Biz burada, yeni başlayanlar için Visual Studio programı hakkında kısa bilgiler vereceğiz. Programı detaylı bir şekilde kullanmak isterseniz, Youtube platformundaki eğitim videolarını izleyebilirsiniz.
Visual Studio programı kullanarak, web projesi yapım aşamaları olayına giriş yapmış olursunuz.
Programı çalıştırdığınızda, karşınıza başlangıç sayfası gelecektir. Bu sayfada üst kısımdaki tepe menüleri kullanarak, proje tasarımına başlayabilirsiniz. Öncelikle “New Project” sekmesini tıklıyorsunuz ve yeni bir proje oluşturuyorsunuz.
Tabi burada hazır olan taslaklar mevcut. Hazır olan taslaklardan mutlaka yararlanmalısınız. Bu taslaklarda daha önceden hazırlanmış kodlama dilleri bulunuyor. Bu kodlama dillerine, programda bulunan komutları uygulayarak, web sitesi taslağı hazırlayacaksınız. “Tempaltes” sekmesine tıklayın ve “Visual C#” seçeneğini işaretleyin. Buradan da “.NET Framework 4” sürümünü işaretliyorsunuz. Özellikle bu sürümü işaretleyin. Yoksa projenin ilerleyen aşamalarında karmaşa yaşayabilirsiniz.
“ASP.NET MVC 4 Web Application” sekmesini işaretleyerek devam edin. Burada size yeni oluşturacağınız projenin ismi sorulacaktır. Bu kısma istediğinizi yapabilirsiniz. kayıt yeri olarak da dilerseniz masaüstünü seçebilirsiniz.
“Template” sekmesini işaretlediğinizde karşınıza çıkan pencerede, hazır şablonları göreceksiniz. Bu bölümde “View Engine” kısmından “Razor” seçeneğini işaretliyoruz ve “Empty” şablonunu seçiyoruz.
Bilgisayarınızın işlemci hızına ve kapasitesine göre program birkaç dakika içinde taslak projenizi oluşturmaya başlayacaktır. Projede yer alan içerikleri “Solution Explorer” penceresinden görebilirsiniz.
Şablon Klasörlerini Oluşturma
Proje için kullanacağınız klasörleri oluşturmalısınız. Script, Content ve img isimli klasörler oluşturun. Daha sonra bu klasörleri kullanacaksınız.
Bu klasörlerin içine kaynak kodlarını aktarmanız gerekecektir. Bu işlemi de programdaki menüler yardımıyla yapabilirsiniz. Tabi ki biz burada, uzun uzadıya programın tamamını anlatmayacağız. Sadece size fikir vermesi açısından birkaç örnek vermeyi yeterli buluyoruz.
Burada önemli olan web sitesi projesinin ilk defa nasıl yapıldığının öğrenilmesidir. Projeyi farklı programlar yaparak da yapabilirsiniz.
Hazır Web Sitesi Oluşturma
İnternette bazı firmalar gibi sitelerin tabanlarını kullanarak hazır web sitesi oluşturulabilir. Ancak oluşturulan bu sitelerdeki elemanlar, son derece kısıtlıdır. Zaten her şey hazır şablonlar halinde sizlere sunulur. Yalnızca sürükle ve bırak mantığıyla siteyi oluşturursunuz.
Denetleme ve düzenleme seçenekleri de kısıtlıdır. Profesyonel bir web sitesinden uzak olsa da, bireysel kullanıcılar genelde bu tarz site oluşturma yöntemlerini benimserler.
Ancak ticari faaliyet gösteren ve kurumsal yapıda olan firmalar için sürükle bırak mantığıyla çalışan internet siteleri, yetersiz kalacaktır.
Hazır web sitesi oluşturma aşamaları, sıfırdan yapılanlarla oldukça farklıdır. Genelde bilgi verme amaçlı blog siteleri oluşturma ya da küçük çapta reklam amaçlı oluşturulan sitelerde, hazır siteler daha çok tercih edilirler.
Bu yöntemle oluşturulan blog sitelerinde çoğunlukla, yazınsal materyallerin ağırlıkta olduğu makaleler yayımlanır. Amaç kullanıcıya bilgi vermektir.
Kişilerin duygu, düşünce ve bilgi birikimini anlattığı ve bu doğrultuda bilgiler verdiği butik tarzı sitelerde de, sürükle bırak mantığı ile hazırlanan internet siteleri kullanılır.











Merhaba, web sitesi geliştirme aşamaları nelerdir bizlere ne gibi bir fayda sağlamaktadır? Son olarak ta Web projesi yapım aşamaları nedir. verdiğiniz bilgiler için teşekkür ederim.
Merhaba Mehmet Bey,
Web sitesi geliştirme aşamaları Bilgi toplama,Planlama,Tasarım,Geliştirme,Test ve teslim aşamasıdır.
Site planlamaları sorunsuz rehberin tam olarak bize faydası nedir? Sitemizde paylaştığımız şeyler ne kadar kaliteli ve özgün olmalıdır?
Merhabalar, Web site yaptırıken geliştirme aşamaları neler olabilir? İlk kez web sitesi yaptıranlar neden proje taslağı yapması gerekmektedir? Verilen bilgiler için sizlere çok teşekkür ederim.
Merhaba İsmail Bey,
Web sitesi geliştirme aşamalarında bilgi toplama, toplama, tasarım, geliştirme ve son olarak test aşamasıdır.
Merhabalar site yaptırırken hangi aşamalardan geçmesi gerekmektedir ve hazır web sitesi kullanışlı mı?