LESS Nedir Nasıl Kullanılır?
CSS dilinin ön işlemcilerinden biri olan LESS kod yazmayı daha kolay hale getirmek amacıyla ortaya çıkmıştır. Bu konuda oldukça basit bir kullanımı bulunan bu araç ile kolaylıkla değişken oluşturabilir, fonksiyonlar yazabilir veya matematiksel işlemler yapabilirsiniz. Bunların haricinde mixin yapısı ve iç içe kurallar ile hızlı ve kolay anlaşılabilir kodlar yazabilirsiniz. LESS ön işlemcisinin yanı sıra bu özelliklere sahip olan birkaç tane daha CSS ön işlemcisi vardır. SASS ve Stylus, LESS’in yanı sıra kullanımı yaygın olan diğer ön işlemcilerdendir. Fakat bunlara oranla kullanımının kolay olması ve kurulumunun basit olması nedeniyle LESS daha çok tercih edilmektedir.
LESS Kullanımının Faydaları
- Programlama yapar gibi CSS kodları yazabilirsiniz.
- Daha hızlı CSS kodları yazabilirsiniz.
- Düşük dosya boyutlarında CSS dosyaları oluşturabilirsiniz.
- Değişkenler oluşturarak ilerde tek bir değişiklikle CSS kodlarınızı düzenleyebilirsiniz.
- Kolaylıkla tasarım şablonları oluşturabilirsiniz.
LESS Nasıl Kullanılır?
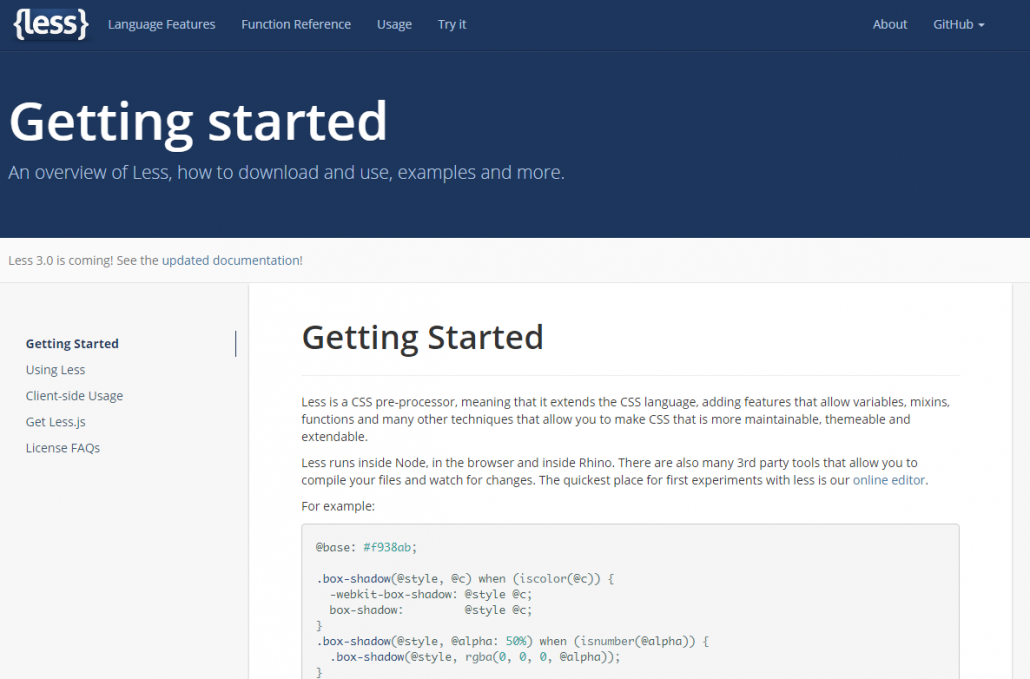
İlk izlenimde geliştiricilerin gözüne karmaşık gibi görünse de LESS’in kullanımı oldukça basittir. Sadece javascript dosyasını sayfanıza dahil ederek LESS kodları yazabilirsiniz. Bunun için Lesscss.org adresine girip javascript dosyasını indirmeniz ve sayfanıza çağırmanız gereklidir. İndirmeden dosyayı çağırmak istiyorsanız aşağıda bulunan CDN linkini sayfanıza dahil etmeniz gereklidir.
<script src=”//cdnjs.cloudflare.com/ajax/libs/less.js/3.9.0/less.min.js” ></script>
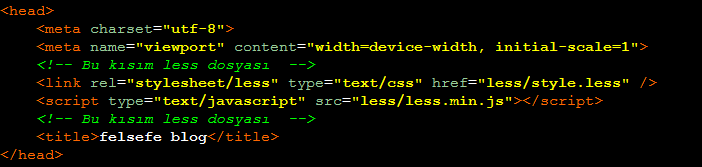
Yukarıda belirtilen dosyayı CDN servisini kullanarak siteye ekledikten sonra LESS kodları yazacağınız dosyayı siteye dahil etmeniz gereklidir. Fakat burada dikkat etmeniz gereken bir durum var oda yazacağınız LESS kodlarının uzantısının “.less” olmasıdır. Bu uzantıyı yazıp siteye dahil etmediğiniz taktirde LESS kodlarınız çalışmayacaktır.
LESS kodlarını derleyen programlar vasıtasıyla da bu işlemi yapabilirsiniz. Bu programlar arasında en popüler olan derleyici LESS2CSS’dir. Bu geliştirme sürecini olumlu yönde etkileyecektir.
LESS Dosyası Örneği
<!doctype html>
<html lang=”tr-TR”>
<head>
<title>LESS Örnek Sayfası</title>
<meta charset=”utf-8”>
<link rel=”styleshett/less” type=”text/css” href=”styles.less”>
<script src=”//cdnjs.cloudflare.com/ajax/libs/less.js/3.9.0/less.min.js” ></script>
</head>
<body>
</body>
</html>
LESS Yazarken Dikkat Edilmesi Gerekenler
- Noktalama hataları yapılmamalıdır. Aksi taktirde site LESS dosyasını yokmuş gibi davranacaktır.
- Değişken tanımlanırken dikkatli olunması gereklidir. Tanımlı olmayan değişkenler kullanıldığında site stil dosyası yokmuş gibi görünecektir.
- Sayısal birtakım işlemlerden çıkarma yani “-“ işlemi yapılırken mutlaka boşluk bırakılmalıdır. Aksi taktirde eksi işareti tire şeklinde derlenecektir.
LESS Özellikleri
Değişken Oluşturabilme
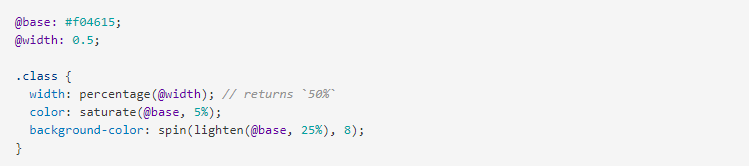
LESS ile kolaylıkla değişkenler oluşturabilir ve bu değişkenleri dilediğiniz yerde kullanabilirsiniz. Bununla alakalı örneği aşağıdan bulabilirsiniz.
@link-color:#428aca;
a{
color:@link-color;
}
Bu değişkenler ile tek bir yerden kontrol sağlayarak daha hızlı kodlar yazabilirsiniz. Bunun için yukarıda da belirttiğim gibi önce “@” işaretini daha sonra değişkenin adını “link-color” ve değerini yani “: #428aca” yazmalısınız. Daha sonra dilediğiniz yerlerde bu değişkenin adının başına “@” işareti koyarak çağırmalısınız.
Mixin Kullanımı
Mixin yapısı LESS ön işlemcisinin yanı sıra diğer ön işlemcilerde de var olan özelliklerden biridir. Bu özellik ile parametreli fonksiyonlar oluşturabilirsiniz. Böylelikle sürekli olarak yazmak zorunda kaldığınız işlemlerin daha hızlı bir şekilde yapılmasını sağlayabilirsiniz.
.a(@b,@c){
position: absolute;
top:@b;
left:@c;
}
.deneme{
.a(20px,30px)
}
Yukarıda belirtilen LESS kodunun CSS dilindeki karşılığı aşağıdaki gibidir.
.deneme{
position: absolute;
top:25px;
left:100px
}
İç İçe Kurallar
CSS kodu ile bir nesneye stil tanımlanırken aynı nesne içindeki nesneye stil tanımlama için tekrardan alt alta fazladan kod yazmak gereklidir. LESS bu sorunu ortan kaldırıp daha okunaklı CSS kodu yazılmasını sağlıyor. Bu kural birçok geliştiricinin en sevdiği özelliklerden biridir.
.menu{
border: 1px solid #ddd;
}
.menu li{
float:left;
}
.menu li:hover{
background: red;
}
Yukarıdaki CSS Kodunun LESS karşılığı aşağıda yer almaktadır.
.menu{
border: 1px solid #ddd;
li{
float:left;
&hover{
background:red;
}
}
}
Yukarıda belirtilen şekilde kod yazıldığında fazladan kod kalabalığından kurtulmuş olunacaktır buda daha az kodla daha okunabilir CSS dosyalarının yazılmasını sağlayacaktır. Ayrıca yukarıdaki belirlen & simgesi kendi üstündeki kodların tümünü referans almaktadır. Hover, focus gibi işlemlerde bu yöntem sıklıkla kullanılmaktadır.
Matematiksel İşlemler
LESS ile rahatlıkla dört işlem yapabilirsiniz. Bunun en basit örneği aşağıdaki gibidir.
.deneme{
margin: 100px / 4;
}
.deneme{
margin: ( 100% – 6) /2;
}
Yukarıda belirtilen kodlar bu şekilde kullanıldığında sizlere saçma geliyor olabilir. Önemli olan bunları doğru zamanda doğru yerde kullanmak.
Hazır Tanımlı Fonksiyonlar
LESS dilinde tanımlı birçok fonksiyon vardır. Bu fonksiyonlar arasında yer alan faout fonksiyonun kullanımını aşağıdan inceleyebilirsiniz.
.deneme{
background: fadeout(red, 60%);
}
Yukarıda belirlen bu fonksiyon kırmızı rengini %60 daha şeffaf bir hale getirmektedir. Fadeout fonksiyonun yanı sıra birçok hazır tanımlı fonksiyon vardır. Bunları LESS ön işlemcisinin resmi sitesinden dokümanlara gelerek inceleyebilirsiniz.