Ücretsiz Web Tasarım Araçları
Kodlama biliyorsanız ve profesyonel web sitesi tasarlıyorsanız, işinizi kolaylaştıracak, ücretsiz web tasarım araçları tam da size göre olabilir. kullanması oldukça kolay olan bu araçları detaylı bir şekilde anlatacağız. Hazır mısınız?
Notepad ++
Web tasarımcıların yakından tanıdığı, basit ve aynı zamanda kullanışlı Notepad ++, Windows işletim sistemi ile birlikte yüklü gelen Notepad not defterinin gelişmiş bir versiyonudur. Kodlama ile uğraşanlara yönelik olarak hazırlandığını bile söyleyebiliriz.
Neler Yaparsınız?
Ücrestiz web tasarım araçlarından biri olan Notepad ++ editörü ile; Javascript, PHP, C#, CSS ve HTML gibi birçok kodlama dili anlaşılır bir şekilde düzenlenebilir. Renklendirilmiş arayüzü ile kullanımı oldukça kolaydır. Yeni versiyonunda Türkçe dil desteğinin olması ve fazla yer kaplamaması, en iyi özelliklerindendir.
Nereden İndirirsiniz?
Notepad ++ editörünün tüm versiyonlarını, https://notepad-plus-plus.org/downloads/ adresinden indirebilirsiniz.
Nasıl Kullanacaksınız?
Kullanması son derece kolaydır. Editörü çalıştırdığınızda, mevcut olan kodları otomatik olarak tanıyacaktır ve kendi ekranına getirecektir. Renklendirilmiş olarak getirdiğinden, kodları daha iyi düzenleyebilirsiniz.
Bootstrap
Açık kaynak kodlu ücretsiz web tasarım araçlarınına başka bir örnek bootsrap düzenleme editörüdür. Bootstrap CSS freamwork olarak da geçer. Ücretsiz web tasarım programları arasında en iyisidir denilebilir.
Ne İşe Yarar?
Cep telefonları, tabletler ve masaüstü bilgisayarlar için web sitesi tema tasarımlarını bu program sayesinde gerçekleştirebilirsiniz. Bootstrap programının içinde, web sitesi için gerekli olan; form öğeleri, tablolar, etiketler, uyarı ve bilgi metinleri, farklı özelliklere sahip olan butonlar, sayfalandırma modülleri ve navigasyon bar gibi elemanlar bulunur.
Program içerisinde bulunan hazır elementleri, tasarımlarınızda kolaylıkla kullanabilirsiniz.
Neler Yapılabilir?
Web siteniz için gerekli olan tüm elementleri, bu program sayesinde yerli yerinde kullanabilirsiniz. Tek yapmanız gereken, hazır şablon üzerine, programın sunduğu elementleri kopyala yapıştır yöntemiyle yerleştirmek olacaktır.
Chrome, Safari, Explorer gibi tarayıcılarla uyumlu bir şekilde çalışır. Aşağıdaki adımları takip ederek, programın nasıl kullanılabileceğini anlayabilirsiniz:
- https://getbootstrap.com adresine gidiyorsunuz.
- Get Started butonuna basıyorsunuz.
- Karşınıza solda menü olan internet sayfası çıkıyor.
- Soldaki menüyü kullanarak tasarıma başlayabilirsiniz.
- Menüde hazır kodlar ve şablonlar göreceksiniz. İşinize yarayan elementleri, şablona kopyalayarak tasarım yapabilirsiniz.
Node.js
Joyent firması tarafından 2009 yılında geliştirilen ücrtesiz web tasarım araçlarından Node.js, Javascript programının platformudur. V8 adı verilen Javascript motoru üzerinde çalışır. Google tarafından geliştirilen V8 motoru, Chrome tarayıcısı üzerinde çalışır.
Ne İşe Yarar?
Cep telefonlarında çalışabilen uygulamalar yazılabilir. Örnek vermek gerekirse; Linkedin, Paypal firmaları, mobil uygulamada Node.js platformunu kullanmaktadırlar. En iyi ücretsiz web tasarım araçları arasında yer alır ve oldukça hızlı yanıt verme süresine sahiptir.
Neler Yapılabilir?
Gerçek zamanlı web uygulamalarını yapabilirsiniz. Web server oluşturmada da bu program yaygın olarak kullanılmaktadır. Geliştirme sürecinde olan projelerde yardımcı olarak da kullanılabilir.
Nasıl Kurulur?
https://nodejs.org/en/download/ linkine tıklayarak, programı indiriyorsunuz. Eğer MacOS işletim sistemi kullanıyorsanız, Homebrew adlı paket yöneticisi ile Node.js programını indirmeniz gerekir.
Windows platformunda, işletim sisteminin 32 ya da 64 bit olma durumuna göre yazılımı indirdiniz ve çalıştırdınız. Karşınıza çıkan sihirbazın yönergelerini takip edin. Kurulum kısa sürede tamamlanacaktır. Kurulum yapacağınız kayıt yerini ve hangi modülleri kullanacağınızı doğru bir şekilde seçmeniz gerekiyor.
React.js
Facebook firması tarafından üretilen ücretsiz web tasarım araçlarından React.js, aslında bir zamanlar Facebook kullananların en sık yaşadığı sorunu çözmek için kullanılmaya başlandı. Hani şu mesajlaşma bölümündeki arkadaşlarınız var ya, işte onlardan gelen mesajları anında göremiyordunuz. Ayrıca kullanıcıların çevrimiçi olup olmadığı gecikmelerle anlaşılıyordu. İşte tüm bu sorunlar, React.js yazılımı sayesinde çözüldü.
Teknik tanımı ise; Kullanıcı ara yüzü oluşturmak amacıyla Javascript kütüphanesini kullanan yazılım, olarak yapılabilir.
Ne Amaçla Kullanılıyor?
Sosyal medya sitelerinde muazzam veri akışı oluyor. Tüm bu veri akışını kontrol etmek oldukça zordur. Özellikle anlık mesajlaşmalarda, ara yüz bozulmadan, karşıdan gelen mesajları görmek istersiniz. İşte React.js yazılımı tüm bu işlevleri yerine getiriyor. Özellikle Facebook firması off-line ve on-line mesajlaşmaların rahat bir şekilde yerine getirilebilmesi için React.js yazılımını geliştirdi.
Nasıl Kullanılır?
https://reactjs.org/docs/getting-started.html adresine girerek işe başlıyoruz. Burada React.js ile ilgili geniş bir Javascript kütüphanesi bulacaksınız. Aslında biz bu yazımızda, sadece yol gösteriyoruz. Nasıl kullanılacağı konusu oldukça geniş olduğundan dolayı, bu konuda başlı başına birkaç makale yazmak gerekiyor. internette bu konuda bol miktarda video ve doküman bulabilirsiniz.
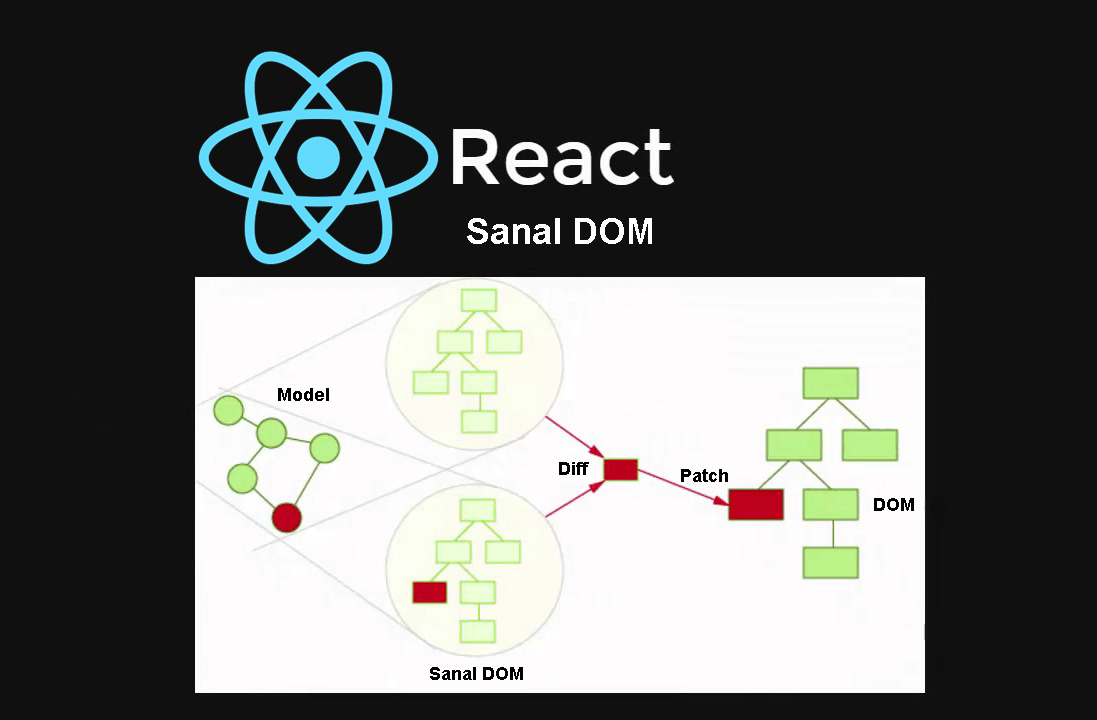
React.js Sanal DOM
Belge nesne modeli (Document Object Model) sayesinde, React.js platformunda yazılan kodları güncellemek oldukça kolay hale geliyor. DOM React.js ile yazılan kodlara hız kazandıran DOM, sistem güncellendiğinde bile hız kaybına yaşamadan, uygulamalarınızın verimli bir şekilde çalışabilmesini sağlar.
Font Awesome
Kodlama yapanlar bilirler. Daha öncesinde her bir ikon, resim editörleri tarafından tasarlanıyordu. Bu yöntemle yapılan ikonlar ise hep aynı görünüme sahipti. Oluşturulan ikonlar oldukça fazlaydı ve her bir ikon için sunucuya yeniden istek göndermek zorunda kalınıyordu.
Ücretsiz web tasarım araçlarında bir diğeri Font Awesome, ikonları font olarak sunabilen CSS kütüphanesinin adıdır. Bu kütüphane sayesinde, çok sayıda ikon oluşturmak ve bu ikonların renklerini değiştirmek sorunu ortadan kalktı. Font Awesome CSS Sprite tekniği ile sunucuya tekrar istek gönderilmesi sorunu da çözülmüş oldu.
Nasıl Kurulur?
https://fontawesome.com sitesini ziyaret ederek, programı indirmekle işe başlıyoruz.
İndirdiğimiz dosyanın içerisinde bulunan “CSS” ve “Fonts” klasörünü çıkartıyoruz ve çalışacağımız klasöre kopyalıyoruz.
Çalışacağınız HTML dosyasının, <head> </head> etiketlerinin arasına “<link rel=”stylesheet” href=”css/font-awesome.css” />” kodunu ekliyoruz. Bu kodları nereden alıyoruz diye soruyorsanız, font-awesome.min.css dosyasından alıyoruz. Bu dosyayı da yukarıda anlattığımız klasörlerin içerisinde bulabilirsiniz. kodu kopyaladığınız anda kurulum işlemi tamamlanmış oluyor.
Nasıl Kullanacaksınız?
Font Awesome kütüphanesinde bulunan ikonları kullanabilmek için kodların başına, “Fa” ekini getirmemiz gerekiyor. bir tür başlangıç işareti olarak düşünebilirsiniz. Mesela; “<i class=”fa fa-user-plus”></i>” kodunu kullanarak, ilgili ikona ulaşabiliyoruz. Daha fazla örnek için, https://fontawesome.com/icons adresini ziyaret etmeniz yeterli olacaktır.
İkon boyutlarını büyütmek için kodlamaya “Fa-lg”, “Fa-3x” gibi ekleri yerleştirmemiz yeterli olacaktır. Mesela; “<i class=”fa fa-user-plus fa-3x”></i>” kodunu girdiğimizde, ikonları 3 kat büyütmüş oluruz.
İkonları 90 derece çevirmek için “<i class=”fa fa-user-plus fa-3x fa-rotate-90″></i>” kodunu kullanabiliriz. Her yöne çevirmek için:
- Fa-rotate-180
- Fa-rotate-270
- Fa-flip-horizontal
- Fa-flip-vertical
Kodlarını kullanmamız yeterli olacaktır.
İkonlara kenarlık vermek için, “<i class=”fa fa-try fa-border fa-3x”></i>” kodunu kullanabiliriz.
İkonlarınıza animasyon eklemek için, “<i class=”fa fa-try fa-spin fa-3x”></i>” kodunu kullanabilirsiniz.
Verdiğimiz örnekleri çoğaltmak mümkündür. Eğer Font Awesome kütüphanesini tam anlamıyla kullanmak istiyorsanız, bu konuda internet üzerinde bulunan videoları ve dokümanları inceleyebilirsiniz.
IcoMoon
Font Awesome, Fontello ve Fontastic gibi ikon kütüphanelerinden birisidir. IcoMoon font kütüphanesinden indirdiğiniz ikonları, Photoshop programında kullanabilir, ikonları fonta dönüştürerek, paket halinde de kullanabilirsiniz.
Nasıl Kullanırsınız?
https://icomoon.io/app adresine giderek, uygulamayı açıyoruz. Uygulamada “import Icons” sekmesine tıklıyoruz. Böylelikle, .svg uzantısına sahip olan ikonlarımızı tek seferde yükleyebiliyoruz.
Yükleme işlemi tamamlandıktan sonra, “Untitled Set” yazan bölümü yeniden adlandırıyoruz. Bu bölüme istediğiniz adı verebilirsiniz.
Karşımıza çıkan kütüphanede, birbirinden farklı yüzlerce ikon bulunmaktadır. Bu ikonlardan işimize yarayanı dilediğimiz gibi kullanabilirsiniz. yüklediğiniz ikonları topluca seçmek için “Select All” butonuna basıyoruz. İkonlarımızın tamamını seçtikten sonra, “Generate Font” sekmesine tıklayarak, font oluşturma işlemini tamamlıyoruz.
İnternet sitelerinde yer alan “home” ikonunu mutlaka görmüşsünüzdür. İşte bu ikon, IcoMoon gibi kütüphanelerden alınarak oluşturulmuştur. Sizde ev ikonu oluşturmak isterseniz, “<i class=”icon-home”></i>” kodunu kullanmanız gerekecek.
Bilgisayarınızda oluşturacağınız ikonları indirmeden önce test etmek isteyebilirsiniz. Bu durumda “Enable Quick Usage” sekmesine tıklayarak, programın bizim için link üretmesini sağlıyoruz. Tabi ki bu link 24 saat geçerlidir. Linke tıkladığınızda, seçmiş olduğunu ikonların nasıl göründüğünü inceleyebilirsiniz.
Jquery
Dünya çapında yaygın olarak kullanılan popüler bir JavaScript kütüphanesidir. 2006 yılında John Resig tarafından geliştirilmiştir. Jquery, JavaScript ile çalışır ve yazılımcıları uzun kod satırlarını yazmaktan kurtarır.
Özellikleri
- Çapraz platform konusunda oldukça iyidir.
- Hataları otomatik olarak düzeltir.
- Chrome, Firefox, Safari, IE, Android ve iOS gibi popüler tarayıcılarla son derece uyumludur.
- Ajax adı verilen programla uyumlu bir şekilde çalışır. Bu program hazırlanan kodu tarayıcılara uygun hale getirir. Böylece kodların her tarayıcı ve uygulama için tekrardan yazılmasına gerek kalmaz.
- DOM (Document Object Model) belge nesne modeli özelliği bulunur. Kodlardaki değişkenler, kod satırına eklenerek, birkaç satırda istenilen sonuç alınabilir. Bunu sağlayan ise DOM özelliğidir.
- HTML dokümanları arasında geçişi kolaylaştırır. Ayrıca HTML sayfalarında efekt yapımını da kolaylaştırmaktadır.
Avantajları
- Az komut yazarak, birçok işlemin yapılabilmesini sağlar.
- Jquery kütüphanesini kullanmayı bir kez öğrendikten sonra, en karmaşık işlemler bile kolaylıkla yapılabilir.
- JavaScript kütüphanelerinden bir tanesidir. Böylece nasıl öğrenileceğine dair birçok kaynak bulunabilir.
SONUÇ
Ücretsiz web tasarım araçları webmaster, yazılımcı ve kodlama işi ile uğraşanlara, rehber niteliğinde olan bu makaleyi, umarız beğenmişsinizdir. Ücretsiz site analiz araçları ve internet üzerinde ne varsa, yukarıdaki kodlama araçları sayesinde, yapılabilmektedir. Eğer bu araçları kullanmayı öğrenebilirseniz, işiniz daha da kısalmış olacak ve zaman kazanabileceksiniz.













Merhabalar bunları kullanarak en fazla neler yapabiliriz ve örnek vermiş olduğunuz programlardan en iyisi sizce hangisidir ve daha kullanışlıdır?
Merhaba Ferdi Bey,
Örnek olarak verdiğimiz programları kullanabilirsiniz.